APP開發人員常犯的幾個錯誤
15
本篇翻譯至venturebeat
在過去2012年期間APP總下載量高達30億次,但是智慧型手機擁有者平均每周只使用大概15個常用的APP,根據統計,高達22%的APP只被打開使用一次。雖然這個問題有許多複雜的影響因子,但我們大致上可以從APP開發上看到一些共同犯的錯誤。以下簡單介紹開發人員常常會犯的4個使用者體驗上的錯誤。
1.強制要求使用者要註冊才可以使用
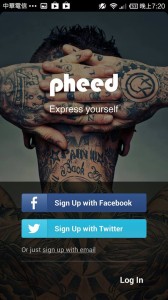
當你要求你的APP使用者必須要註冊後才可以看到該APP的內容時,那你必須要承擔使用者離開的風險。以下兩個APP,分別是Pheed與tumblr,這兩個APP同樣的都提供使用者在上面可以分享照片、影片或是其他內容給他們的朋友或是追蹤者,但Pheed要求使用者必須註冊後才可以看到APP內容,而tumblr則讓使用者可以不須註冊也可以看到APP的內容。
  |
|
|
Pheed與tumblr起始畫面 |
|
2.過於複雜的教學
APP內普遍都有內建使用教學,它讓使用者需要幫助時可以即時的給予回應,但是這些教學常常都給予過多沒必要的資訊,很多教學是使用者不用看就會用的,如果你需要使用一堆標籤來明確定義你的APP功能如何使用,顯然的你的使用者介面是失敗的。開發者應該讓APP的使用者介面清楚明確而沒有過多複雜設計,盡可能讓使用者可以直觀的使用而不需要經過教育訓練,另外使用教學不能只是介紹APP使用介面,應該要說明APP整體的使用價值在哪。
  |
|
|
雞寶廚房使用介面簡單易懂 |
|
3.不常見的介面控制或是手勢
讓使用者輕易理解你的APP的關鍵就是設計出一個直觀的使用者介面,讓使用者可以輕易的上手。使用者熟悉的手勢像是翻頁或是放大相片等,有些開發者忽略的這些使用上的標準而選擇去申請使用一些不熟的手勢控制、像是消失或隱藏菜單等華麗的視覺元素,但這些功能在測試中常常會讓人感到混亂且困惑。如果你想讓你的APP使用率最大化,那你APP在設計上應該用使用者知道如何操作的設計。
|
照片來源 Flicker |
4.讓使用者填寫過多的表單
身為開發者的你可能會希望了解使用者多一些而將註冊表單設計的非常詳細,但是你卻問了許多對你沒幫助且提高填寫時間的欄位,可能會因為表單過長而猶豫。但你可以試著去改變表單的形式來降低使用者覺得填寫表單是一件很麻煩的事。
 Uber 使用步驟註冊的方式來降低畫面的複雜感
Uber 使用步驟註冊的方式來降低畫面的複雜感