妥善設計APP介面,輕鬆打造你的商城
07
 photo:Mike Rohde/flickr
photo:Mike Rohde/flickr
本文同步發表在科技部科技大觀園網站
自從行動商務發展以來,行動APP的創新設計一直是各家軟體開發業者角逐的領域,中華電信每年在3月至7月舉辦APP軟體開發大賽,提供簡易的APP開發平台,希望藉此挖掘更多具創意的軟體開發者。
開設實體商店必須營造能吸引消費者目光的門面、裝潢及擺設;網路商店及行動商城更需要打造商店風格,提供美觀的網頁與商品圖文,以體驗良好的介面設計來吸 引網購消費者,因此,如何在智慧型手機上營造購買慾望,便成為APP購物商城的重要使命。關於APP的介面設計,各家學者、專業軟體開發人員、行銷規劃人 員各持不同看法,經過匯集與整理,設計APP時應注意下列情形,才能讓使用者在使用過程中感到愉快,同時增加購買率。
- 打造APP專屬的操作介面
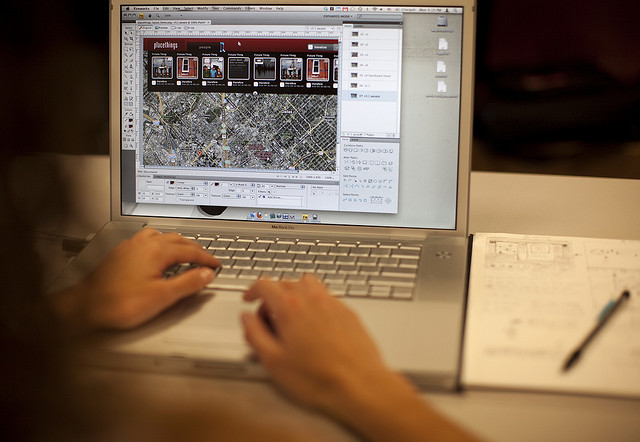
 photo:albyantoniazzi/flickr
photo:albyantoniazzi/flickr
手機螢幕與電腦螢幕的大小有很明顯的差距,若是把網頁版設計直接縮小成為APP,會導致圖片及文字資訊太小,使用者除了必須放大檢視外,還要滑動捲軸才能 瀏覽完整資訊,因此,避免頁面同時具有垂直滑動和水平滑動的捲軸,並精簡容易造成使用者負擔的元件,例如:長壓(Long-Touch)及多指觸碰 (Multi-Touch)的動作設計,才能增加APP的易用性。
- 從使用者的角度出發
 photo:Dean Terry /flickr
photo:Dean Terry /flickr
不論開發新產品或是介面設計,從使用者角度出發是很重要的。設計出消費者不買單的產品,一旦上市,除了無法獲利,更可能血本無歸。介面設計也是如此,單從 設計者或開發者的角度去想UI要怎麼做,容易設計出使用者認為不重要的功能和按鈕。因此,如同產品進入市場前需進行市場調查,推行APP時也可以透過使用 者測試來評估,在每一個設計階段,從目標消費族群中徵得受測者,並經由問卷方式調查APP的易用性、有用性,與使用者的滿意度等,再做修正。
- 正確的元件配置
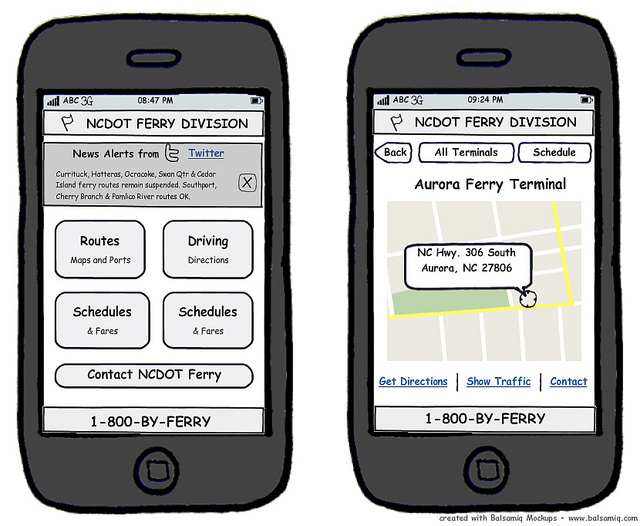
 photo:After Victory/flickr
photo:After Victory/flickr
為了增加使用者對APP的認知易用性,依照使用者的習慣或Device的配置來設計按鈕是一個小訣竅。例如iOS軟體可依據IPhone的按鈕配置來進行 APP按鈕設計。另外,可以將主要的按鈕設置於頁面中較明顯的位置,與其它按鈕有所區隔,並且將類似的元件擺放在同一區塊或附近,藉由分類和區隔的方式, 讓使用者能夠很清楚的找到需要的功能和連結。
- 麻雀雖小卻五臟俱全的單一頁面
 photo:Juhan Sonin/flickr
photo:Juhan Sonin/flickr
APP不同於網頁,無法一次輕鬆瀏覽很多分頁,過多分頁會造成使用者操作上的麻煩。因此應盡量避免在商城中每選擇一個按鈕、連結或產品,就跳出新頁面;而 能在同一頁面中,前往多個商品類別。提供下拉式選單或隱藏式清單,讓使用者點選清單項目後能在同一個頁面瀏覽資訊是最好的呈現方式。
除上述之外,商店的購物及結帳流程是否流暢、功能是否齊全、商店風格的營造,都是建置行動商城需要考量的要點。
相關資訊:







